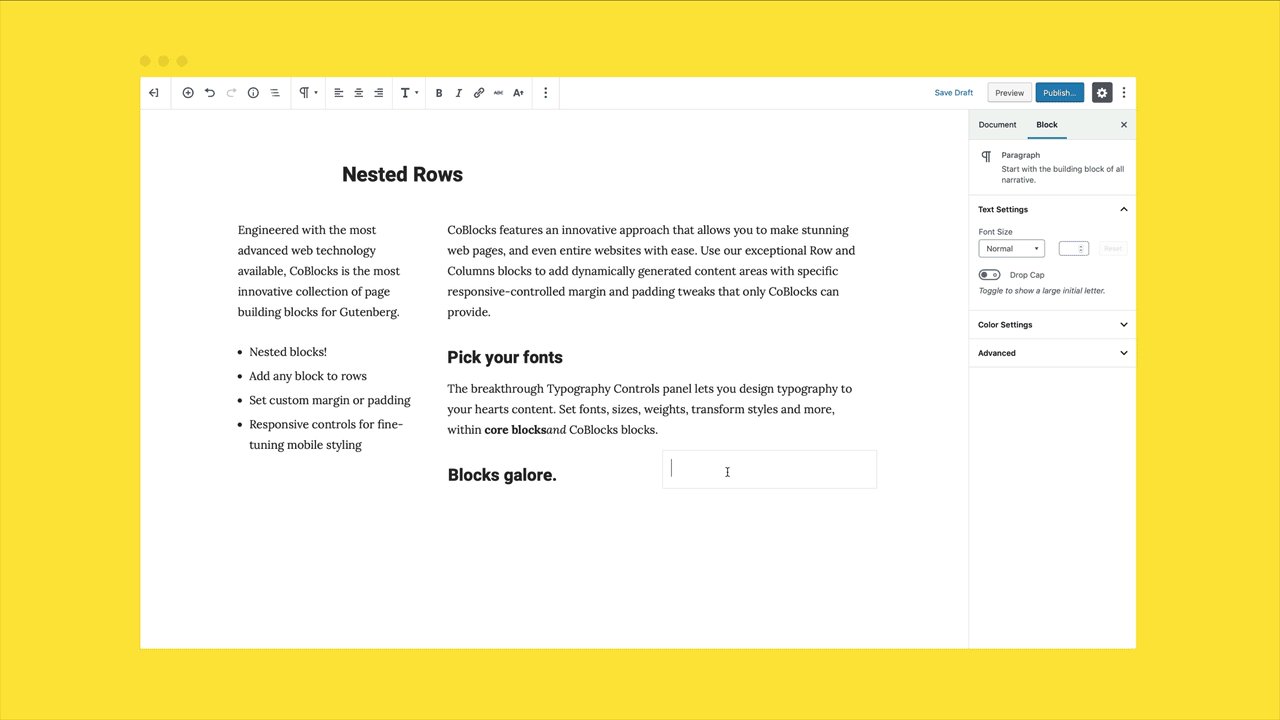
CoBlocks is a suite of professional page building content blocks for the WordPress Gutenberg block editor. This is the most innovative collection of page building WordPress blocks for the new Gutenberg block editor. We will make you rethink what WordPress is capable of.
The vision for CoBlocks is to create a suite of WordPress blocks and tools to help folks make beautiful websites easily.
- Accordion Block
- Alert Block
- Author Profile Block
- Carousel Gallery Block
- Click to Tweet Block
- Collage Gallery Block
- Counter Block (New!)
- Dynamic Separator Block
- Events Block
- FAQ Block
- Features Block
- Food & Drinks Block
- Form Block
- Gif Block
- GitHub Gist Block
- Hero Block
- Highlight Block
- Icon Block
- Logos & Badges Block
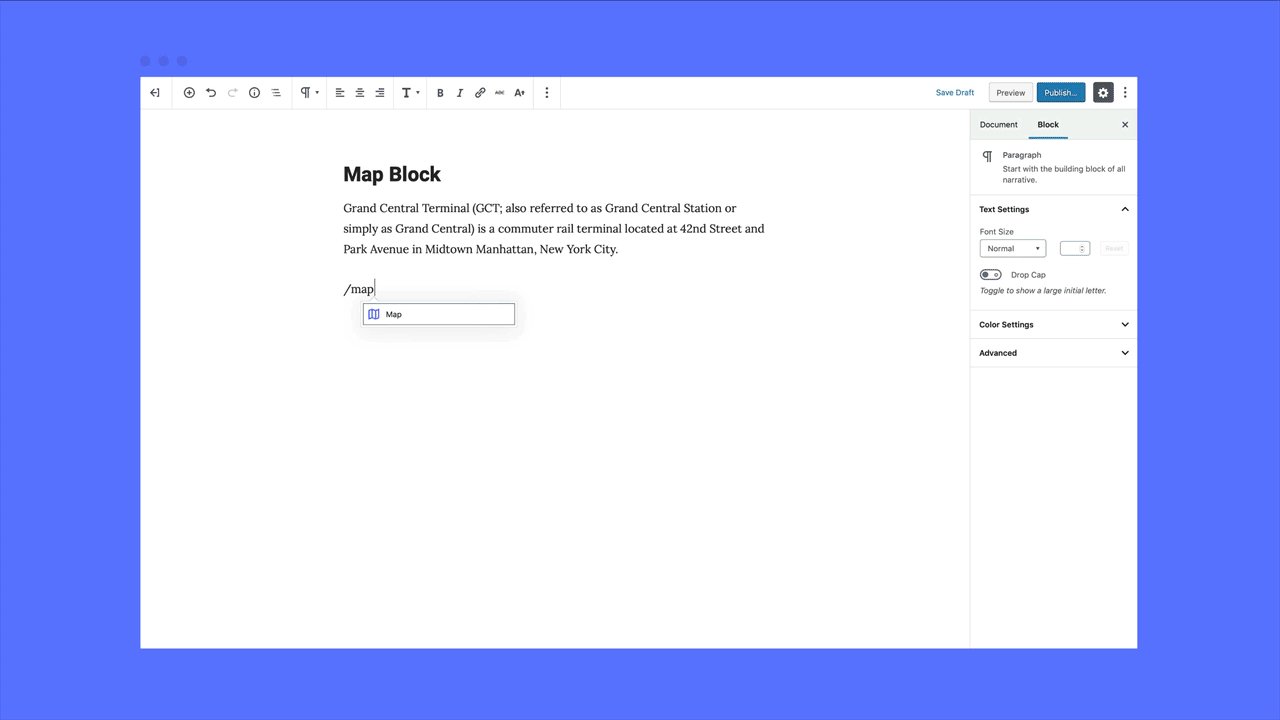
- Map Block
- Masonry Gallery Block
- Media Card Block
- Offset Gallery Block
- OpenTable Reservations Block
- Post Carousel Block
- Posts Block
- Pricing Table Block
- Resizable Row/Columns Blocks
- Services Block
- Shape Divider Block
- Social Profiles Block
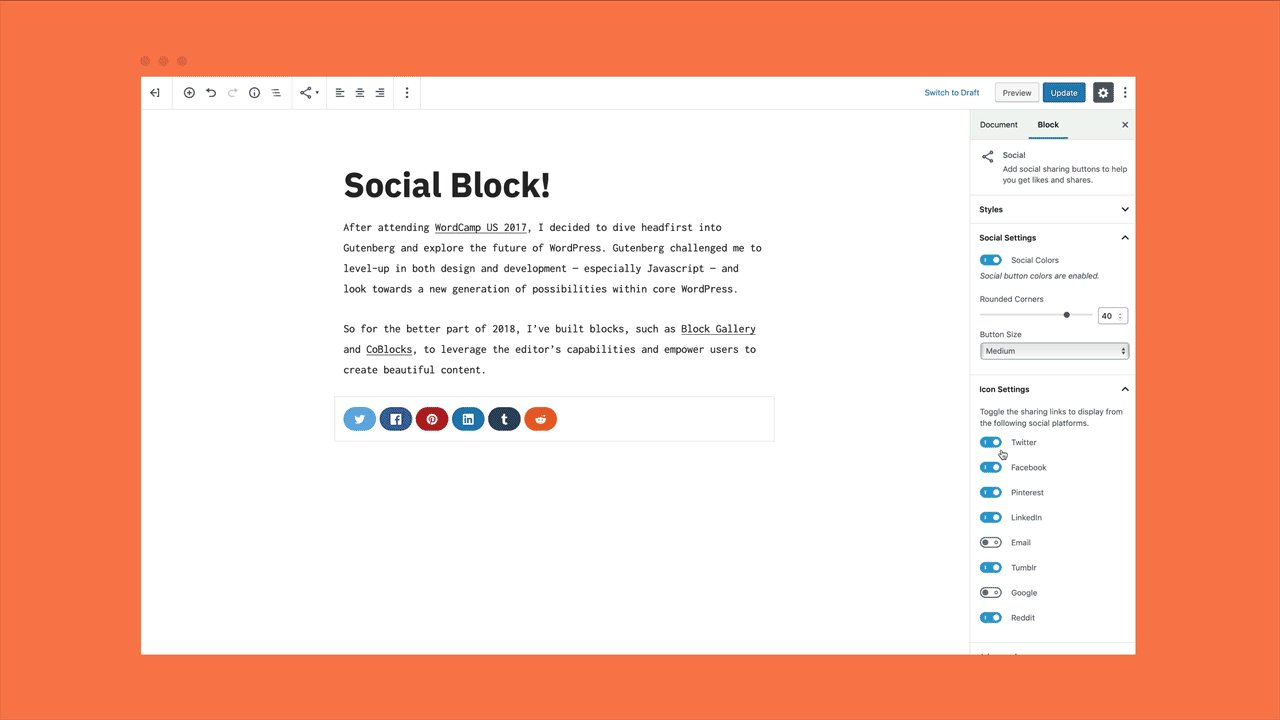
- Social Sharing Block
- Stacked Gallery Block
- You'll need to install the Gutenberg plugin if you are not running WordPress 5.0+
- Download CoBlocks from the WordPress plugin directory.
- Clone the GitHub repository:
https://github.com/godaddy-wordpress/coblocks.git - Browse to the folder in the command line.
- Run the
yarn installcommand to install the plugin's dependencies within a /node_modules/ folder. - Run the
yarn startcommand to compile and watch source files for changes while developing.
Check out the Getting Started guide for additional development information.
Need help? This is a developer's portal for CoBlocks and should not be used for general support and queries. Please visit the CoBlocks support forum on WordPress.org for assistance.
CoBlocks is built by contributors and volunteers around the globe.
Well first off, thank you for your contributions to CoBlocks; every contribution counts. And if you are feeling a little lost, know that you are welcome to submit an issue on any topic, or even submit a pull request on any issue. The worst that can happen is that you'll be politely directed to the best location to ask your question.
We appreciate all contributions and don't want a wall of rules to get in the way of that. That saying, please read our Contributing Guidelines and know that you're expected to follow our Code of Conduct.
Ways to contribute:
- Raise an issue to report a bug or feature request
- Submit a pull request with bug fixes and/or new features
- Provide ideas, feedback, mockups, and suggestions
- Join the conversations
New contributors:
Are you new at contributing to CoBlocks? If so, here is a selection of good first issues we've marked especially for first-timers. And if you catch yourself spinning your wheels, we're here to help!